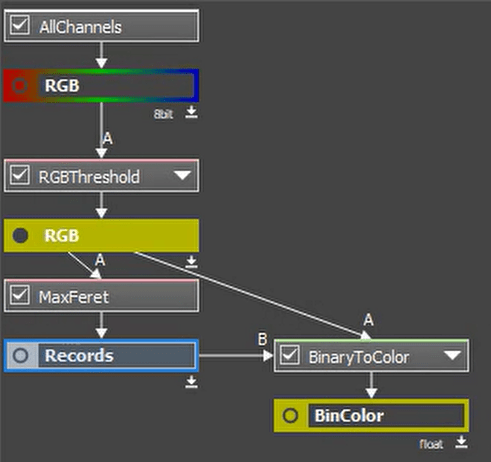
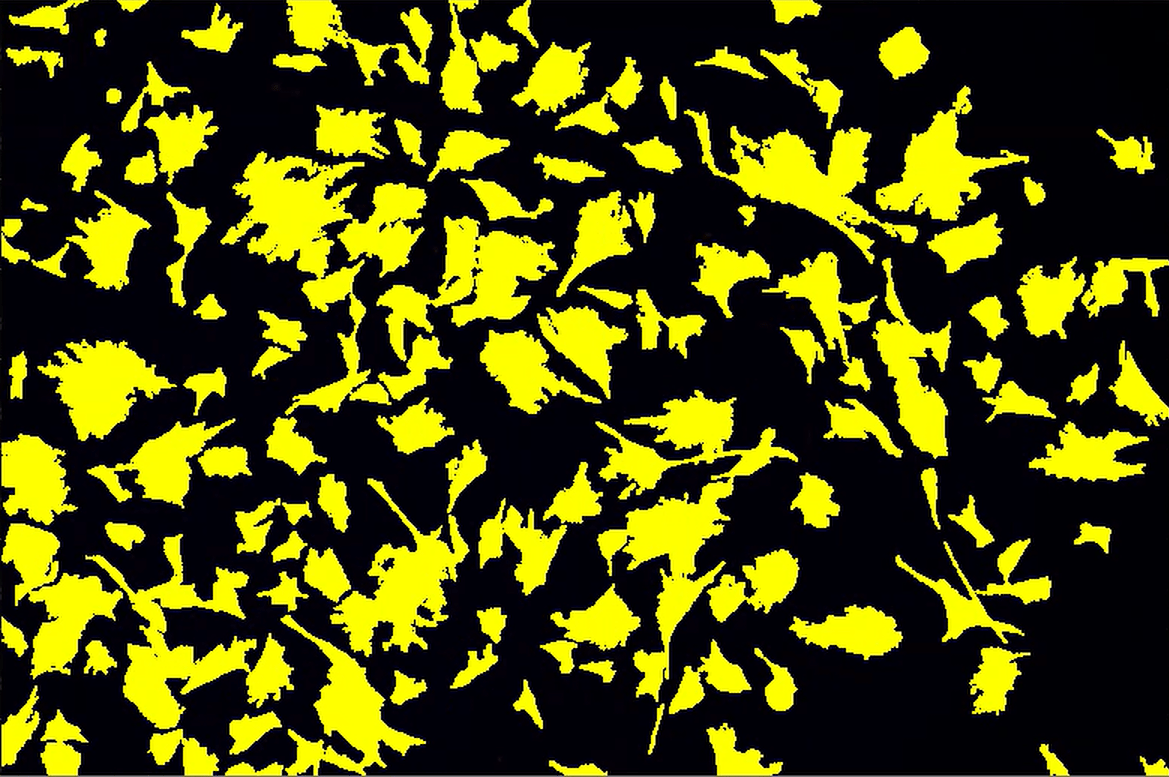
| Convert (Binary to Color) | Using a binary layer, adds an additional color layer where {1} pixels become 1s and {0} pixels become 0s. If viewed with an RGB color layer, this new layer appears as a fourth channel. Result is a 4-channel float image. |
 |  |
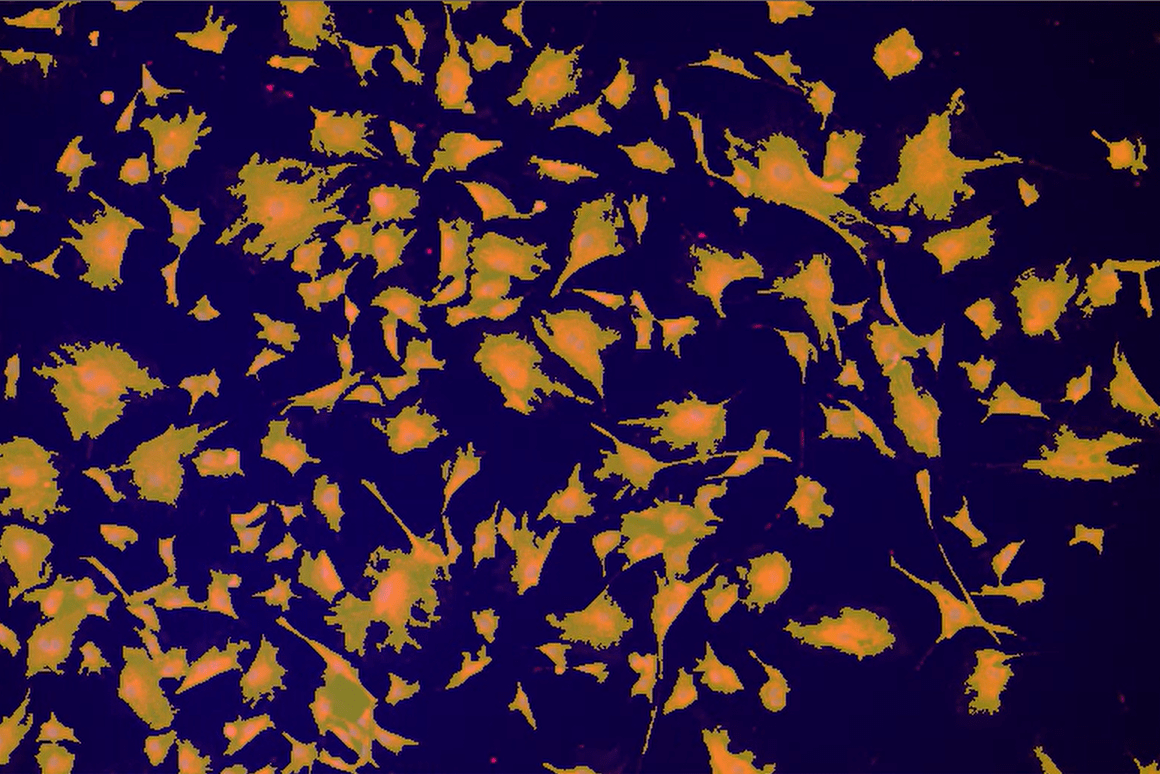
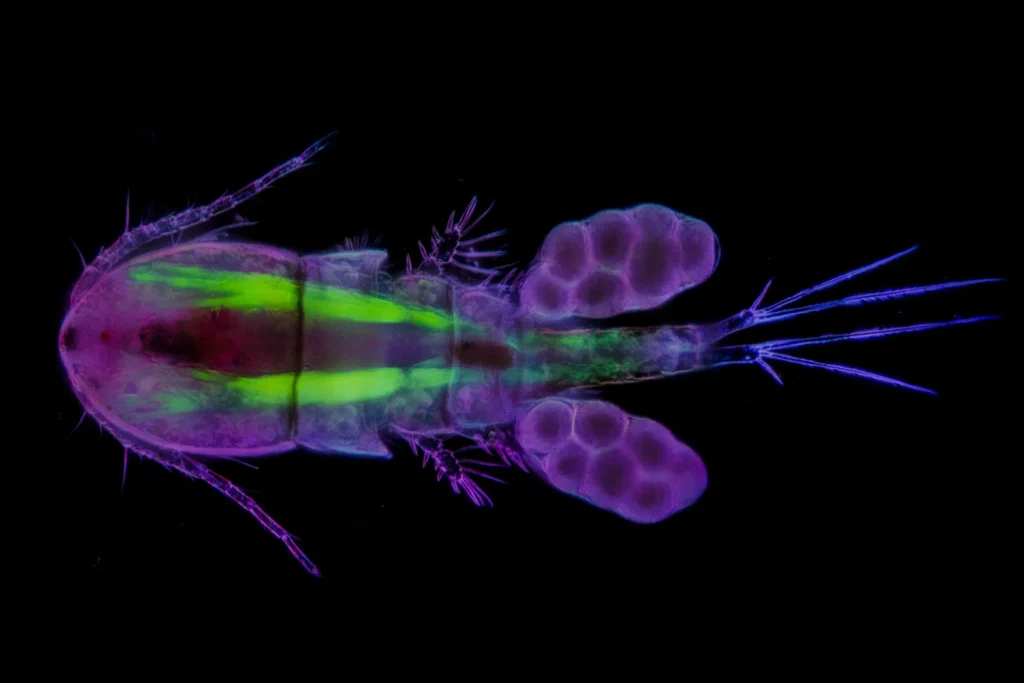
| Convert Using Table | Should be used with a measurement option that creates a table of values associated with each object. When connected to a binary layer and a table, creates a new layer where each binary object has the value from the table assigned to it. Example with Max Feret Diameter, which assigns the longest objects the lightest color:  |
 |  |
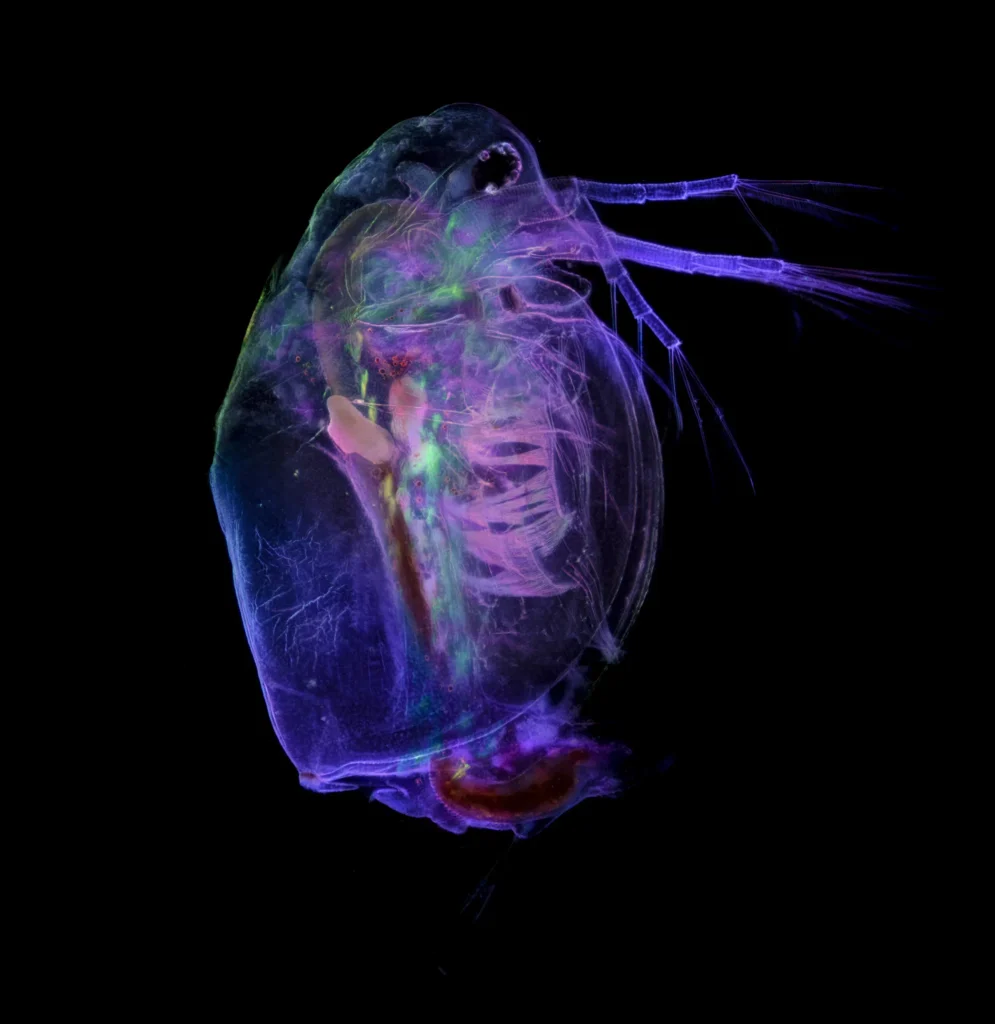
| 3D Convert Using Table | Similar to Convert Using Table, but for 3D objects. Good for visually sorting objects by a property. |
| |
| Change Bit Depth | Converts image to 8-bit, 16-bit, or floating point. Can also check a box to rescale intensity values. Converted 8-bit to 16-bit here, if intensity is not rescaled you will end up with a black screen because a typical 8-bit value is a very small 16-bit value. Slightly increases dynamic range. |
 |  |
| Convert to Ref | Converts image to the same type as a reference image, can also check a box to rescale intensity. Used a float image, which does not require rescaling intensity. |
 |  |
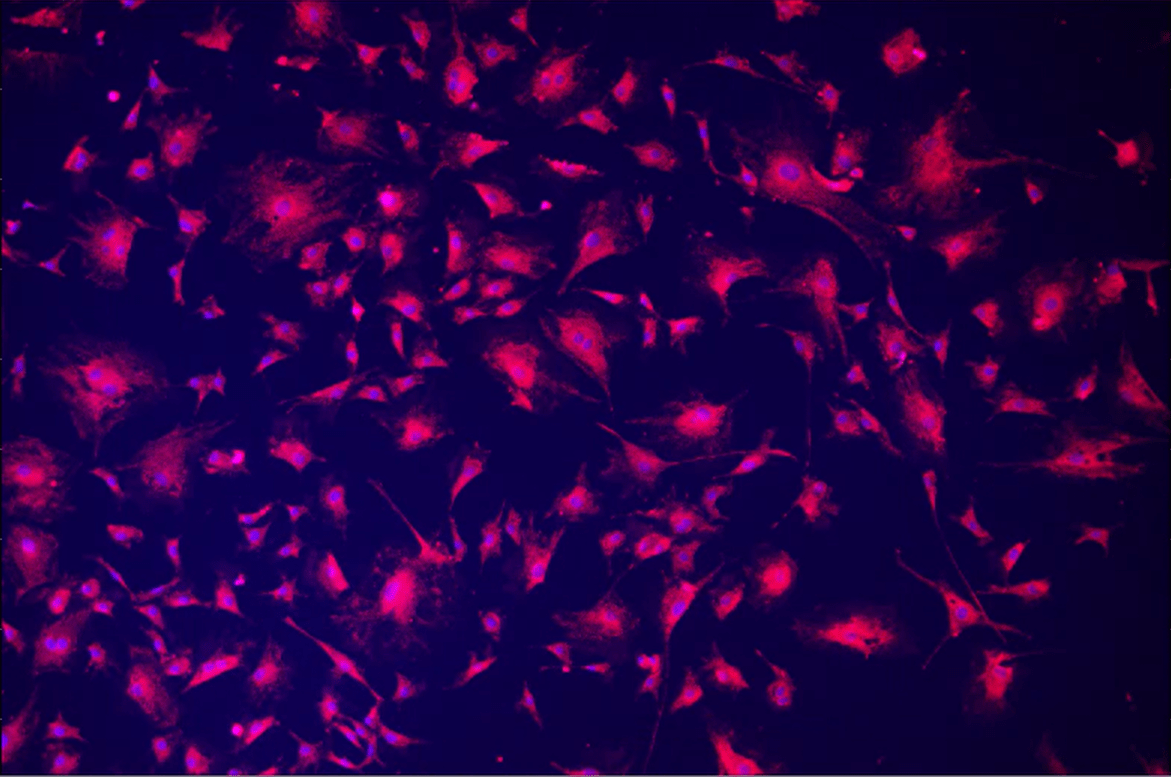
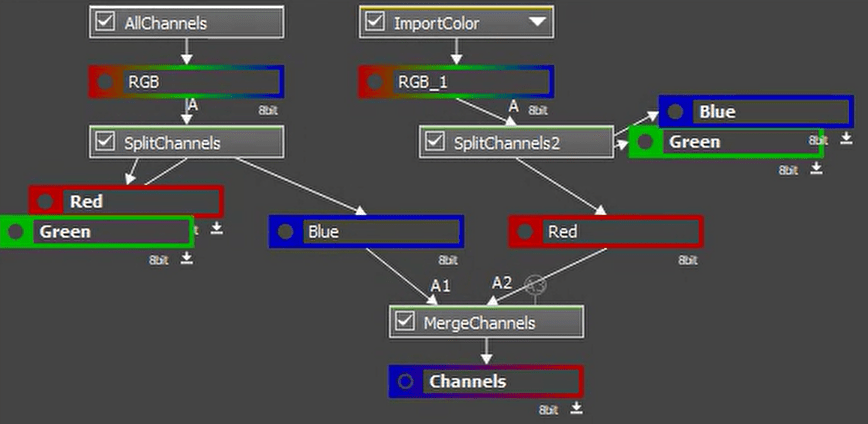
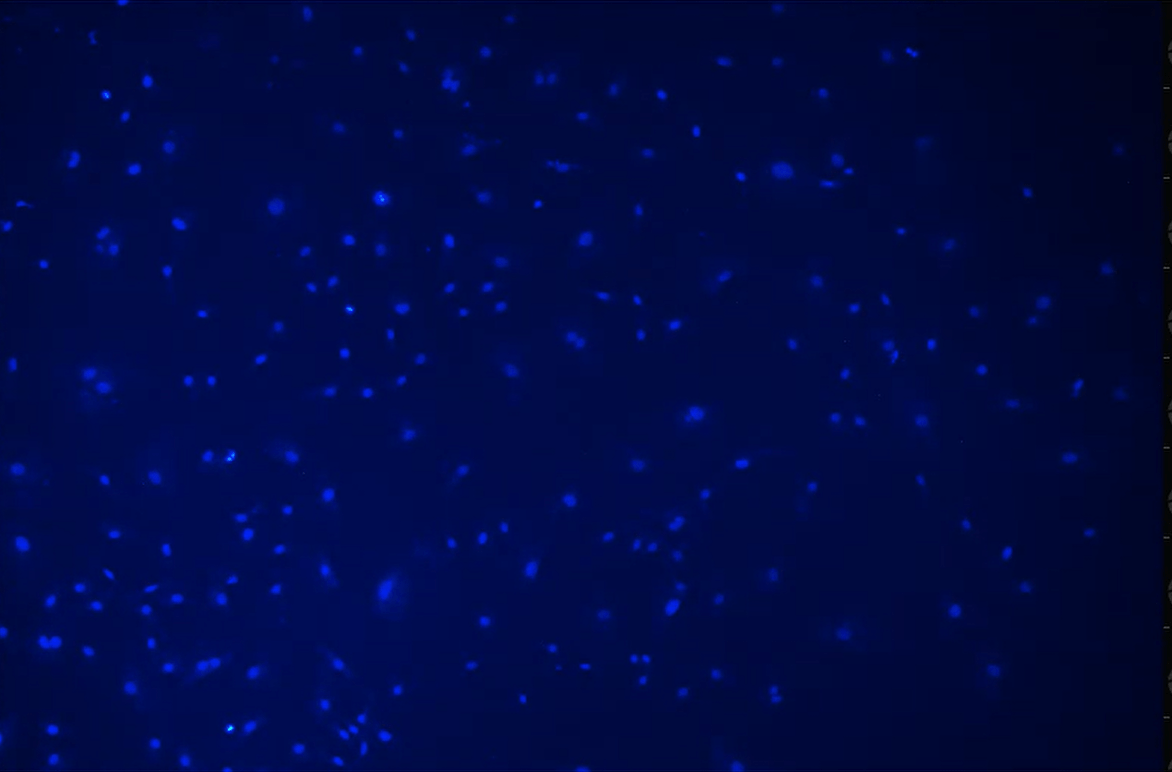
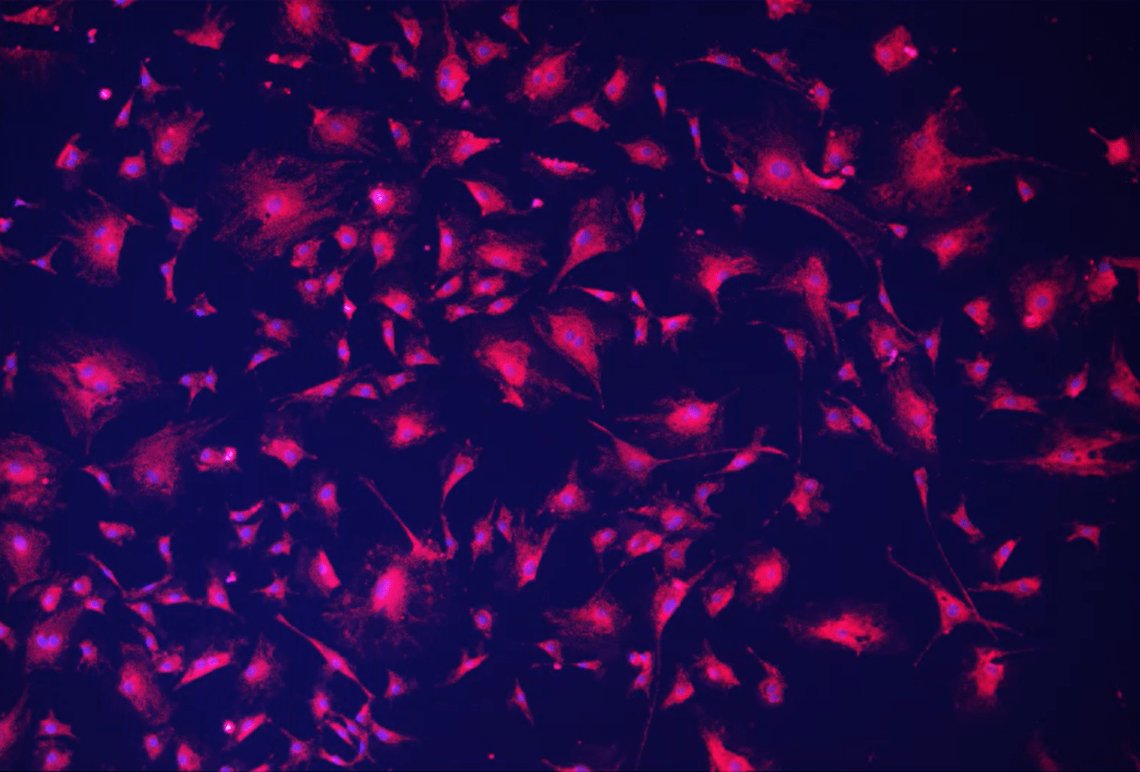
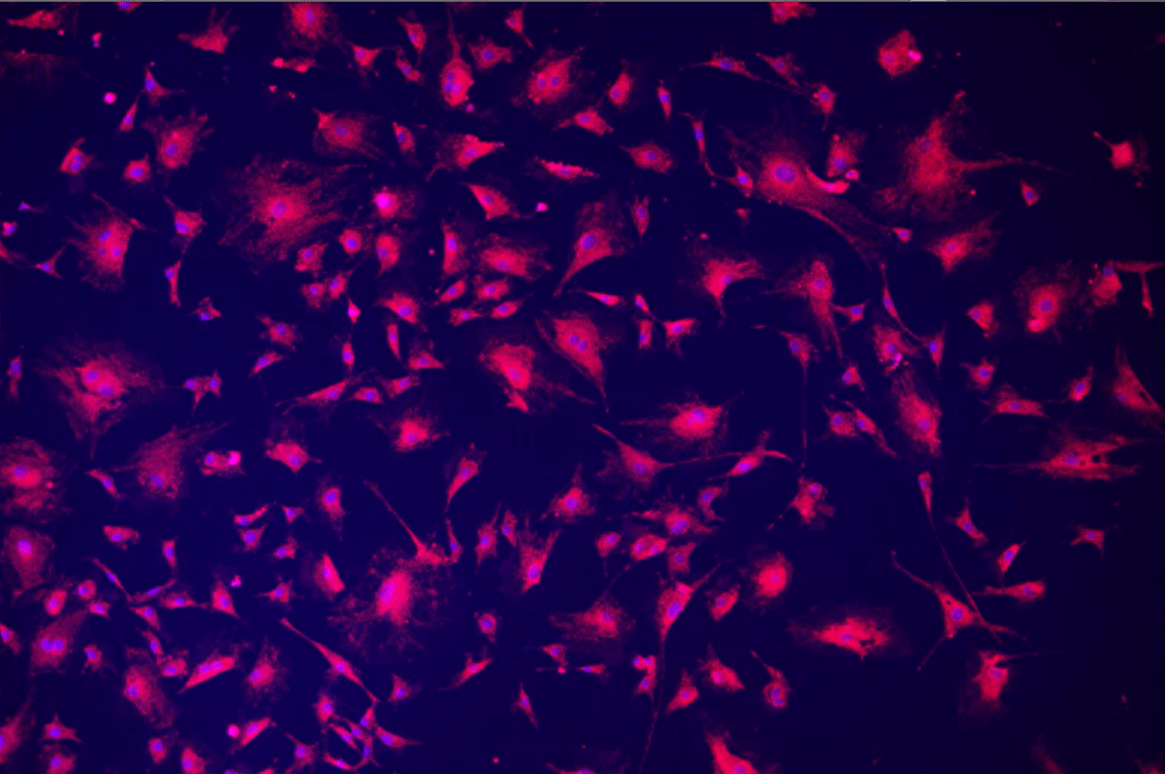
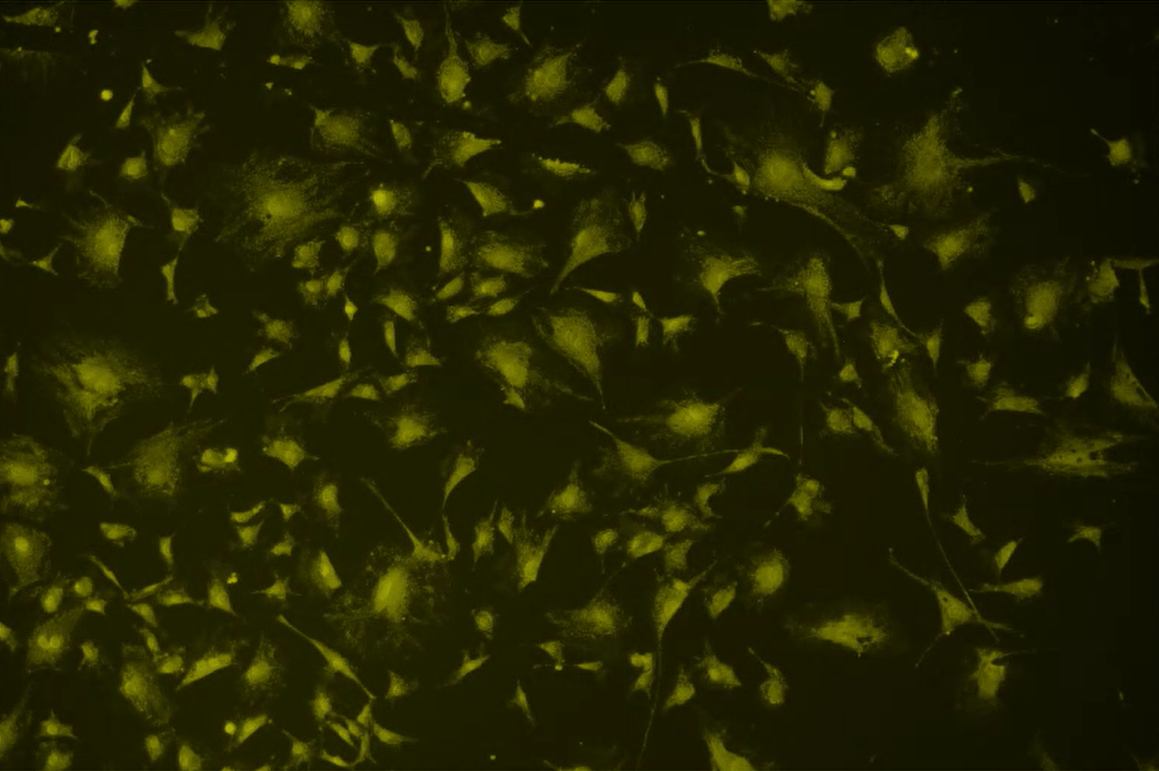
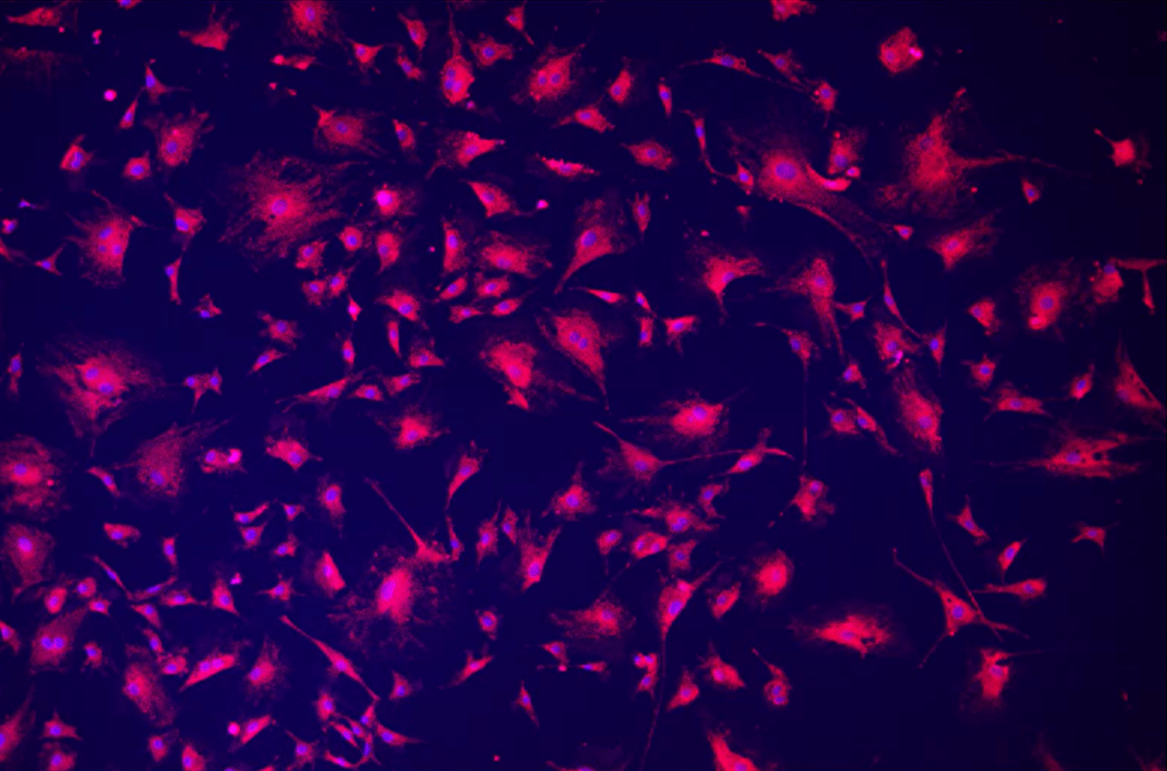
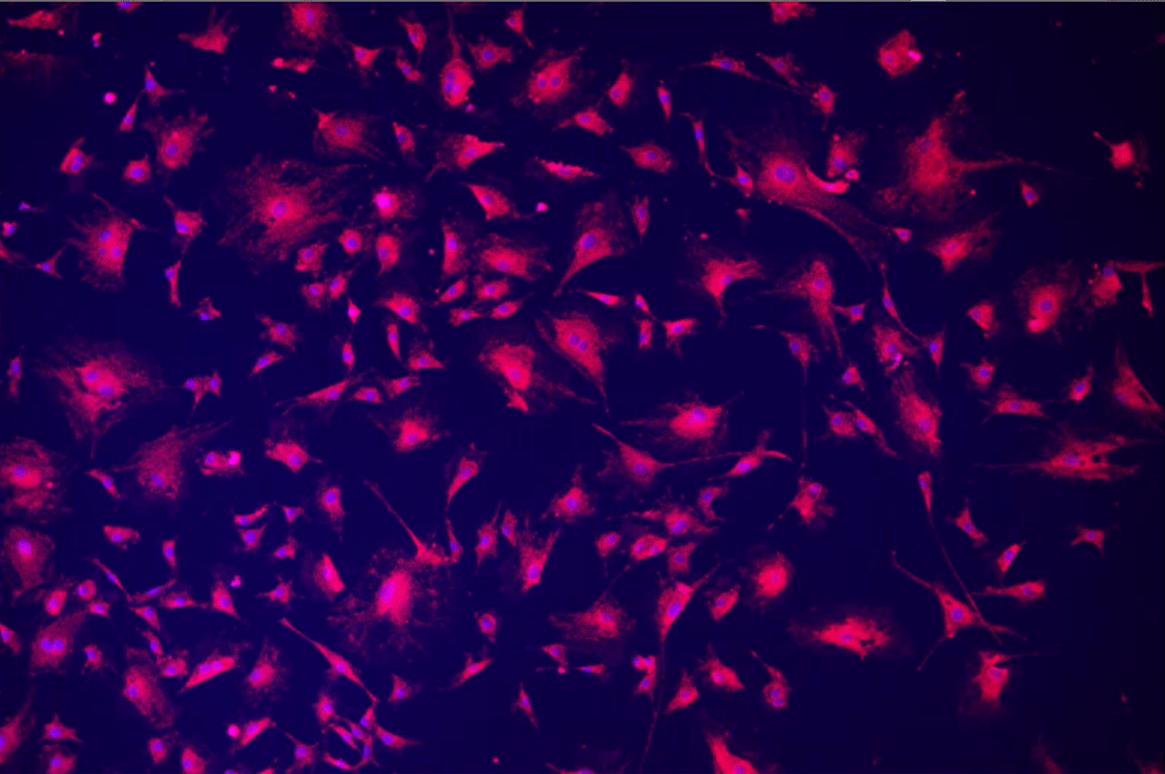
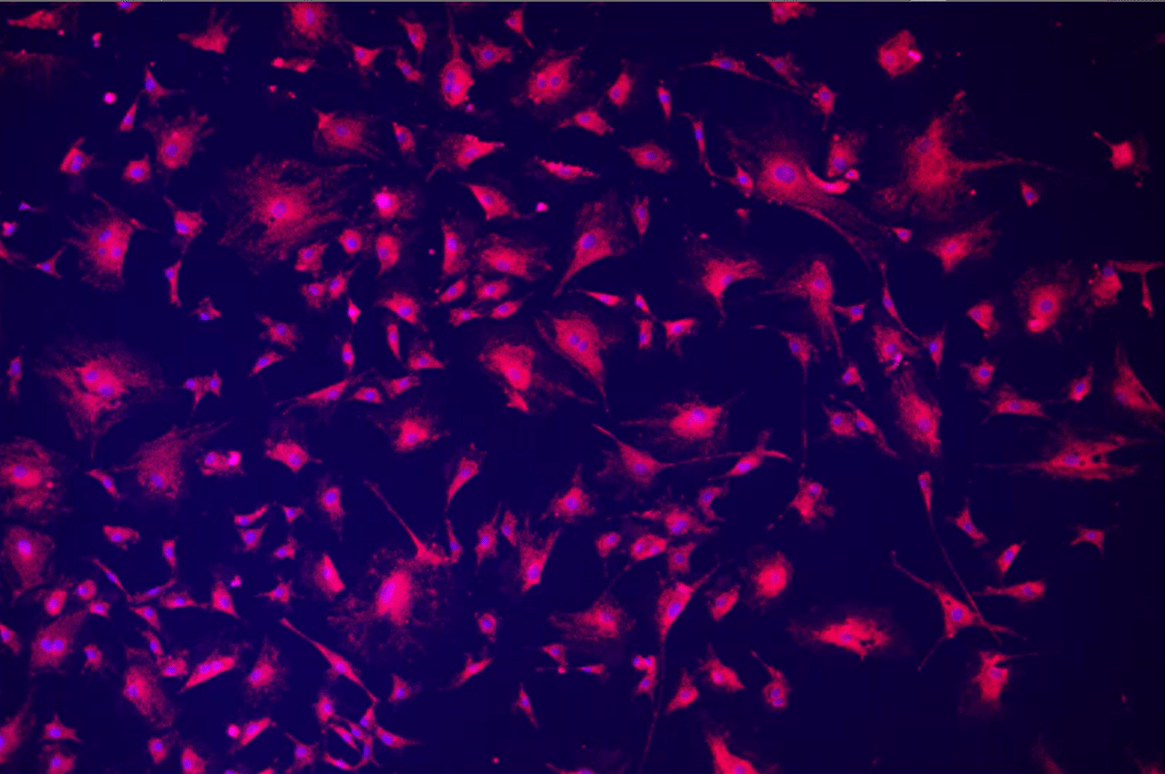
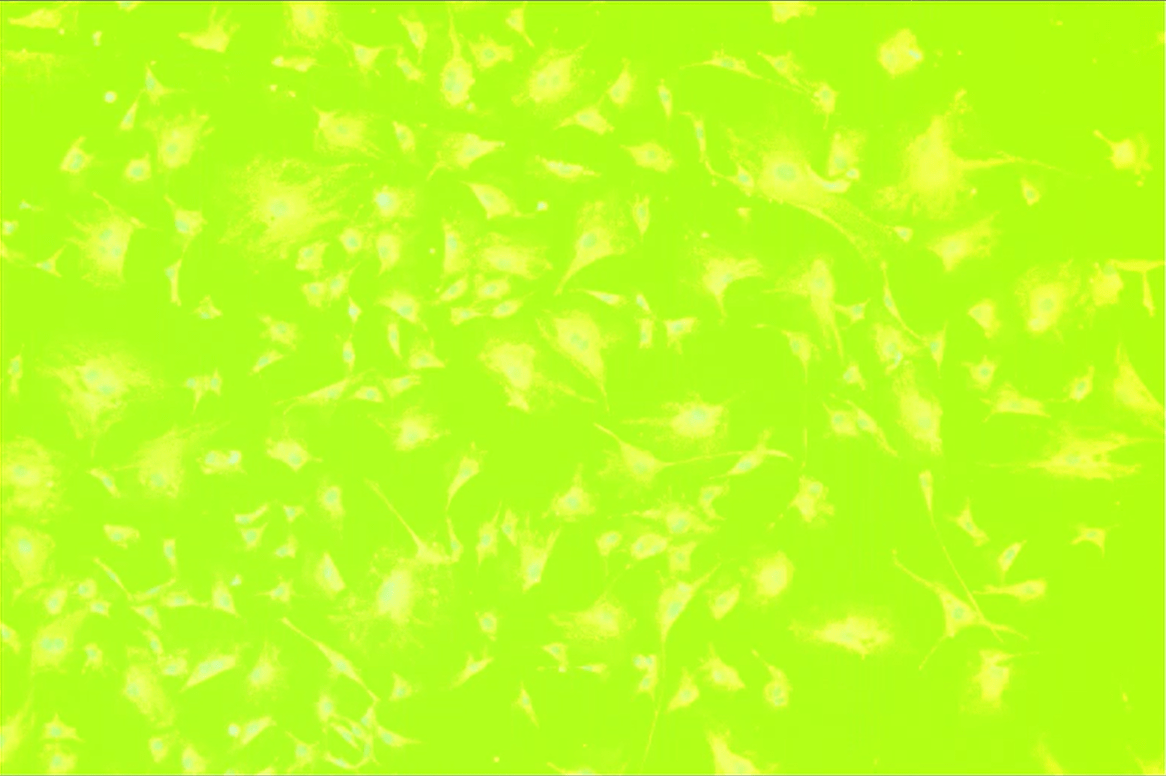
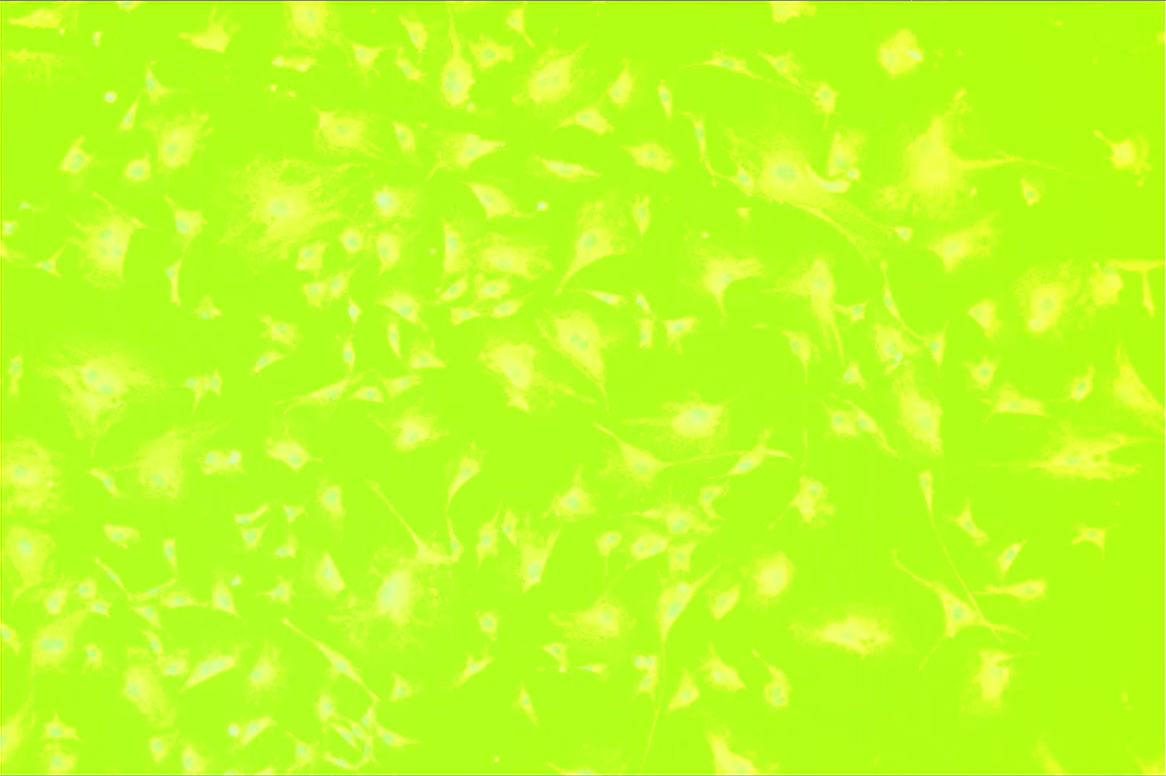
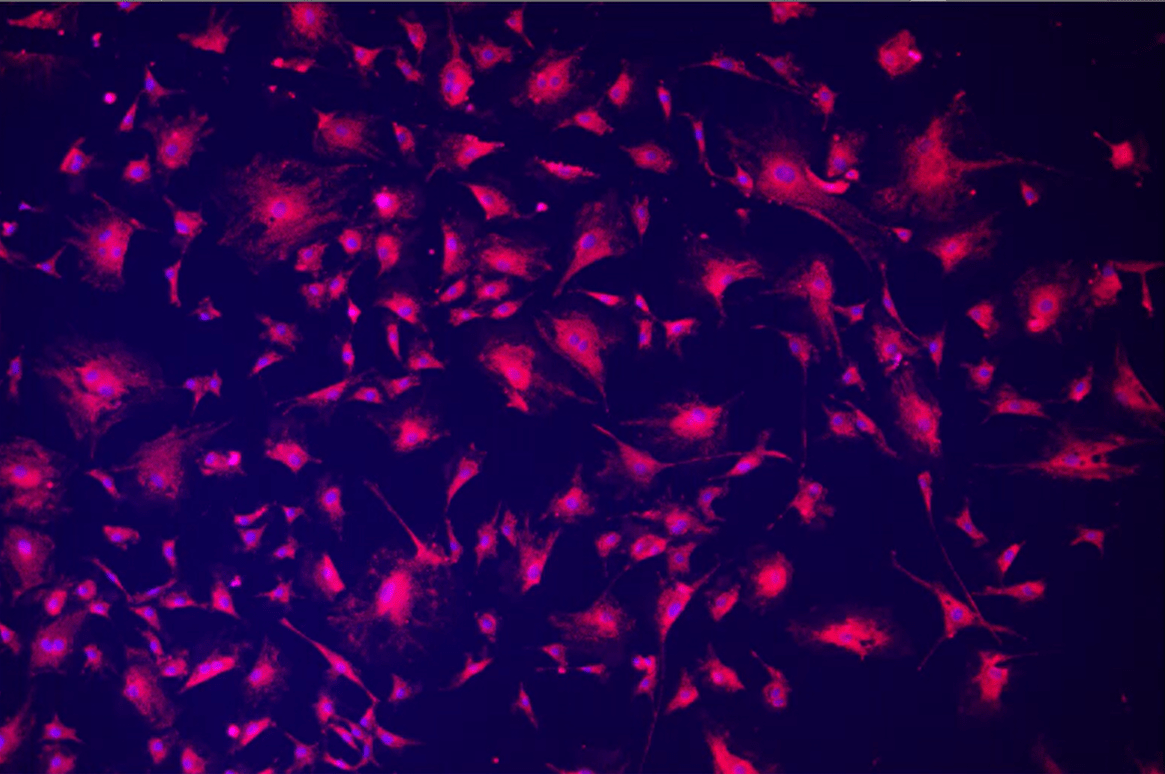
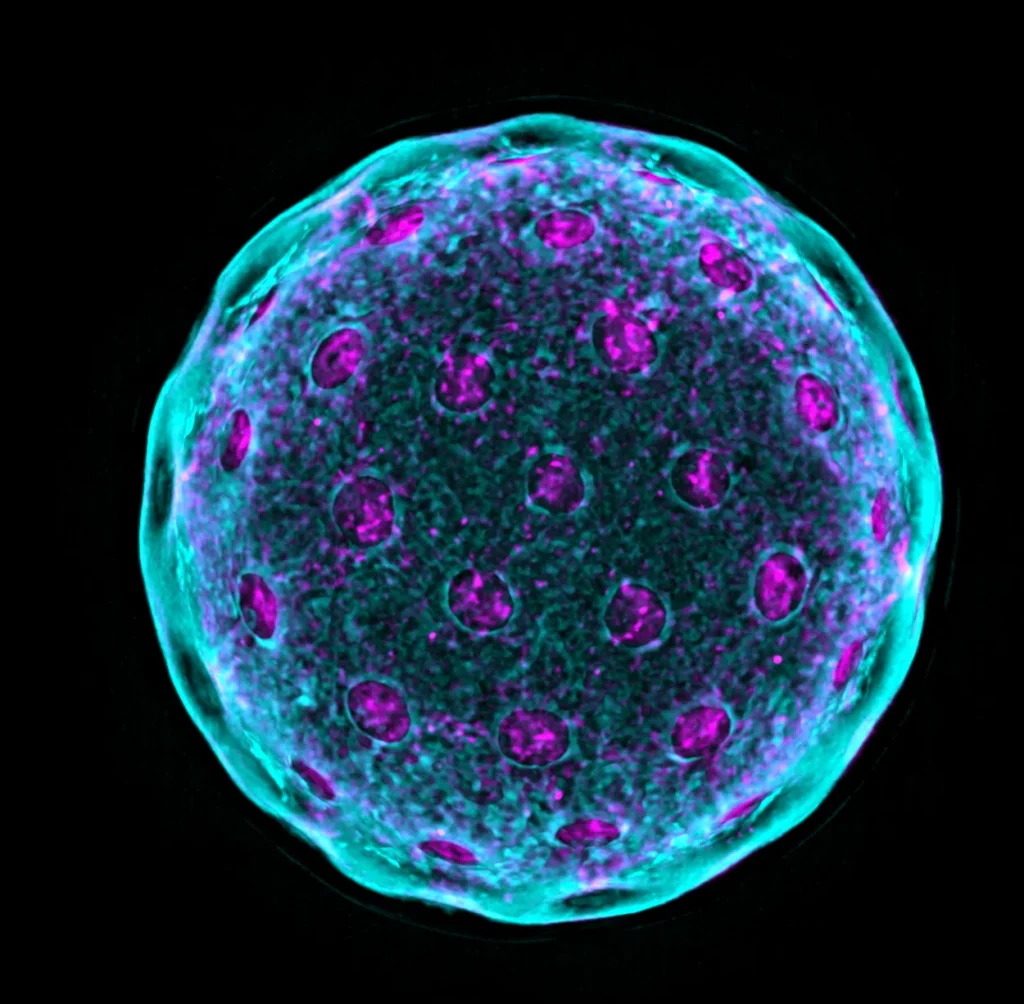
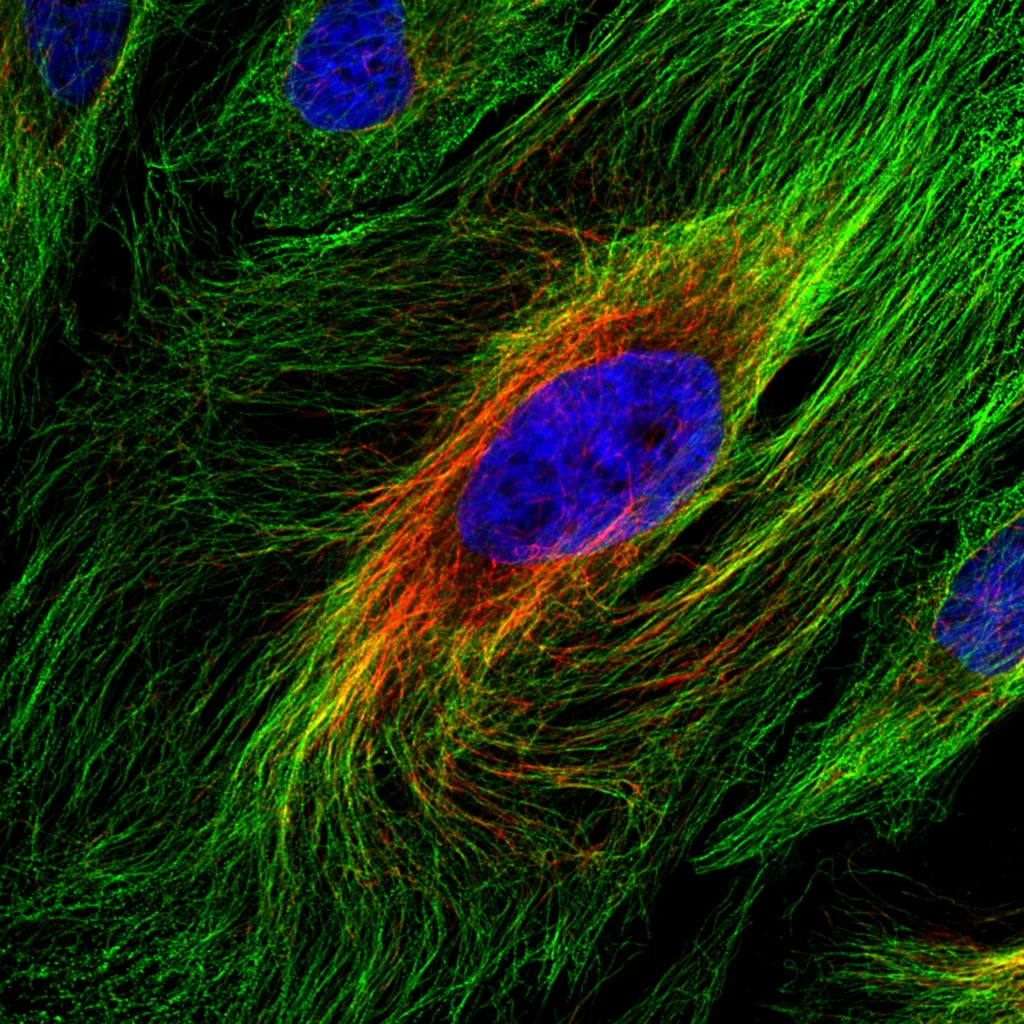
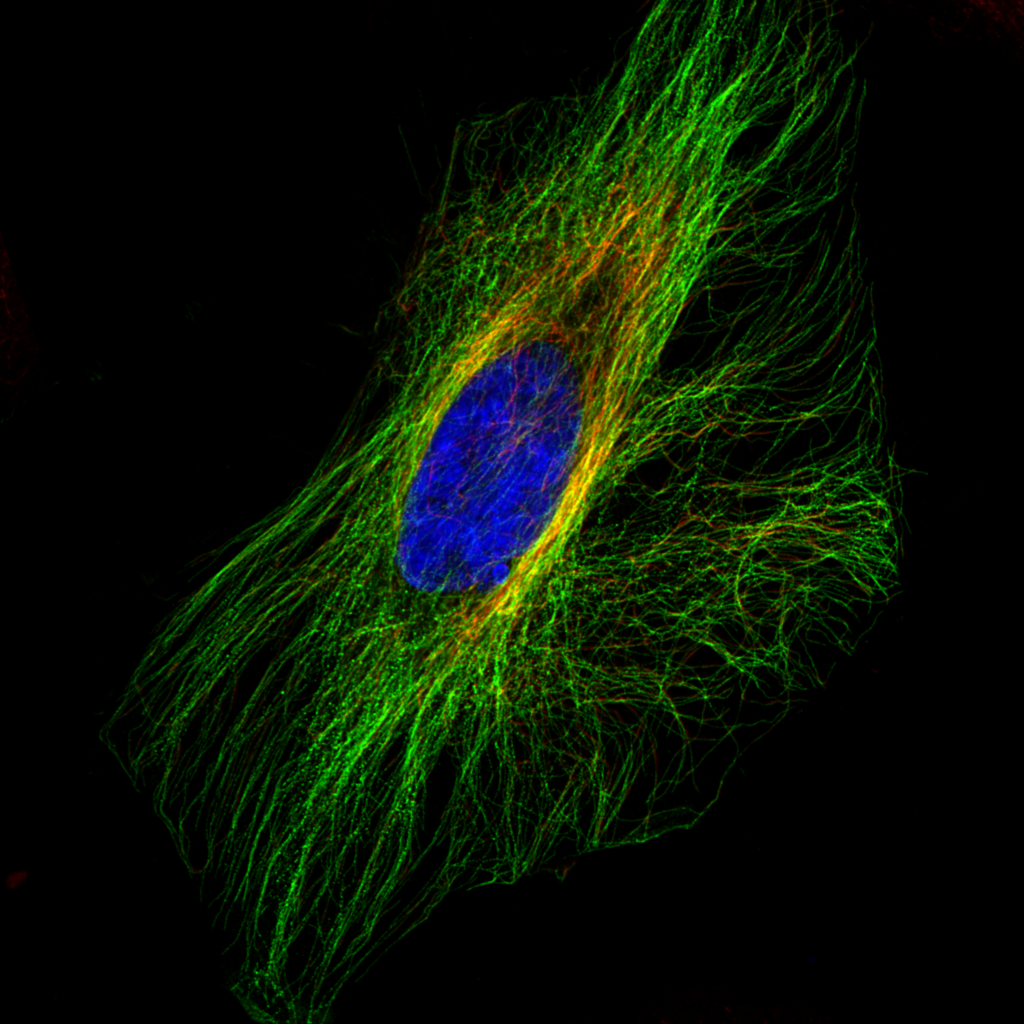
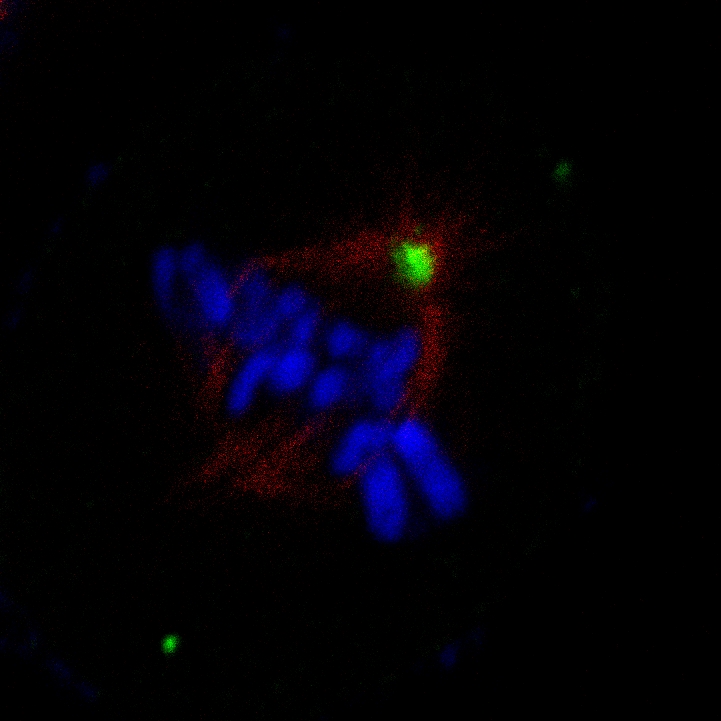
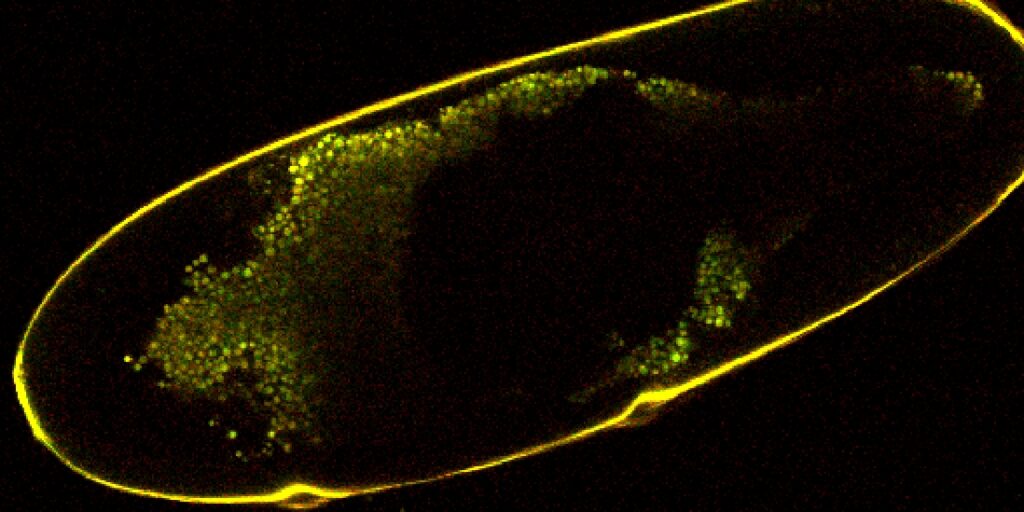
| Merge Channels | Combines different color or binary channels into a single output. Combined the DAPI and FITC components of the image, which resulted in the merged image that has been used (split channels used first for the sake of demonstration).  |
 |  |
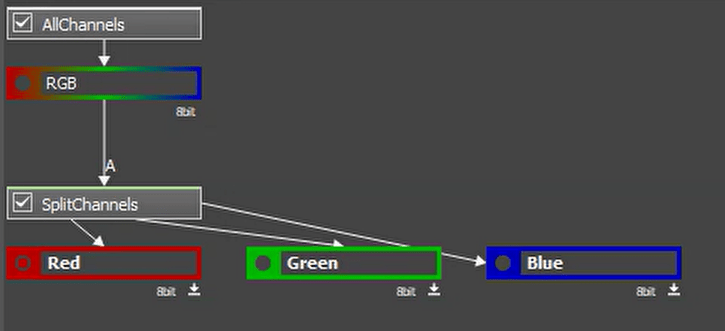
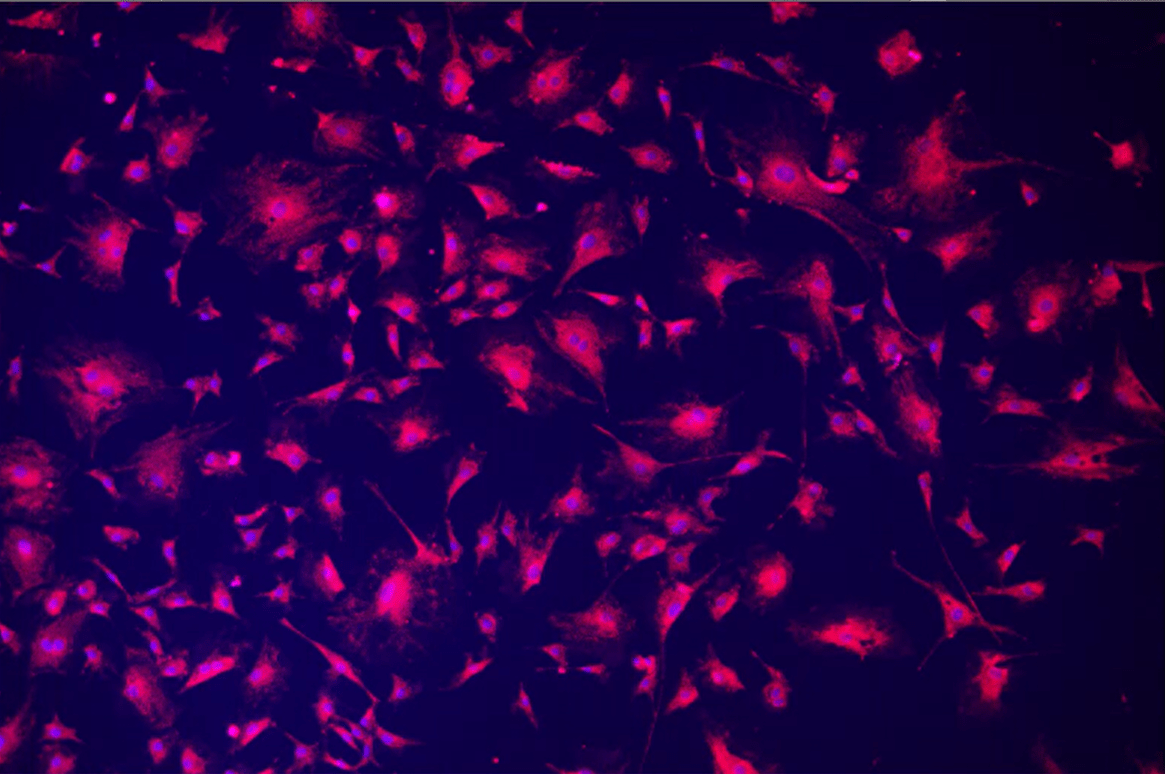
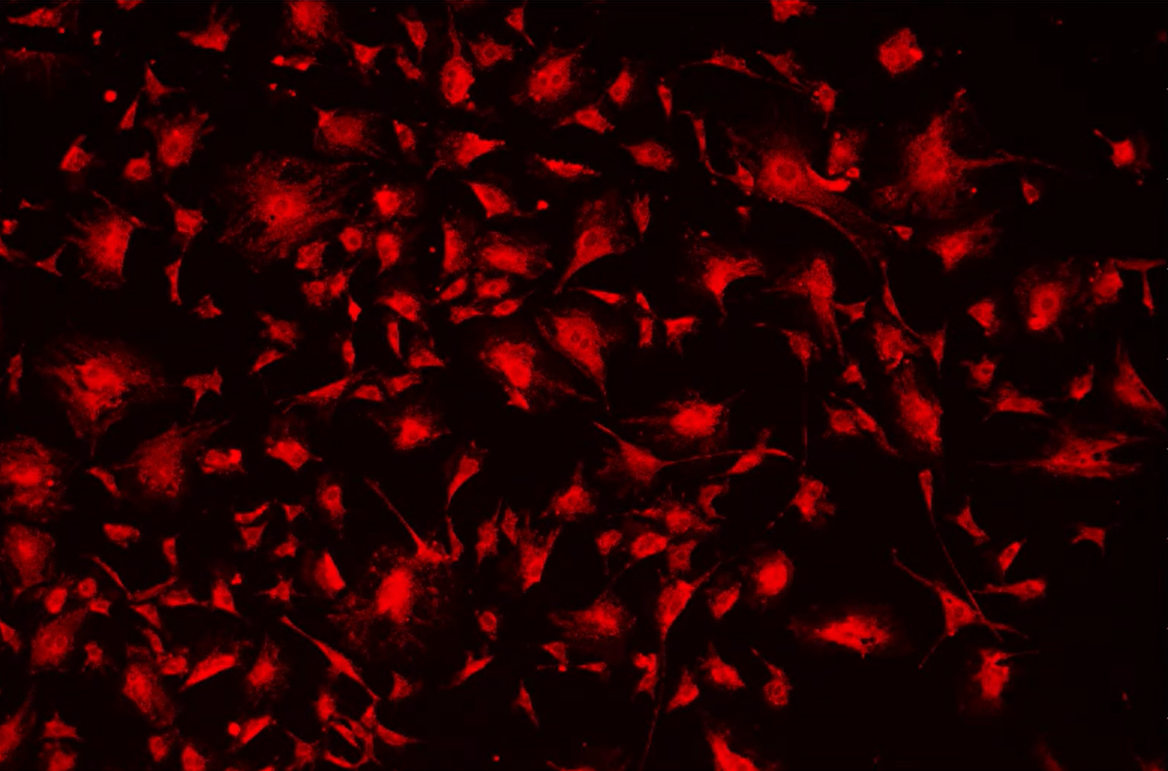
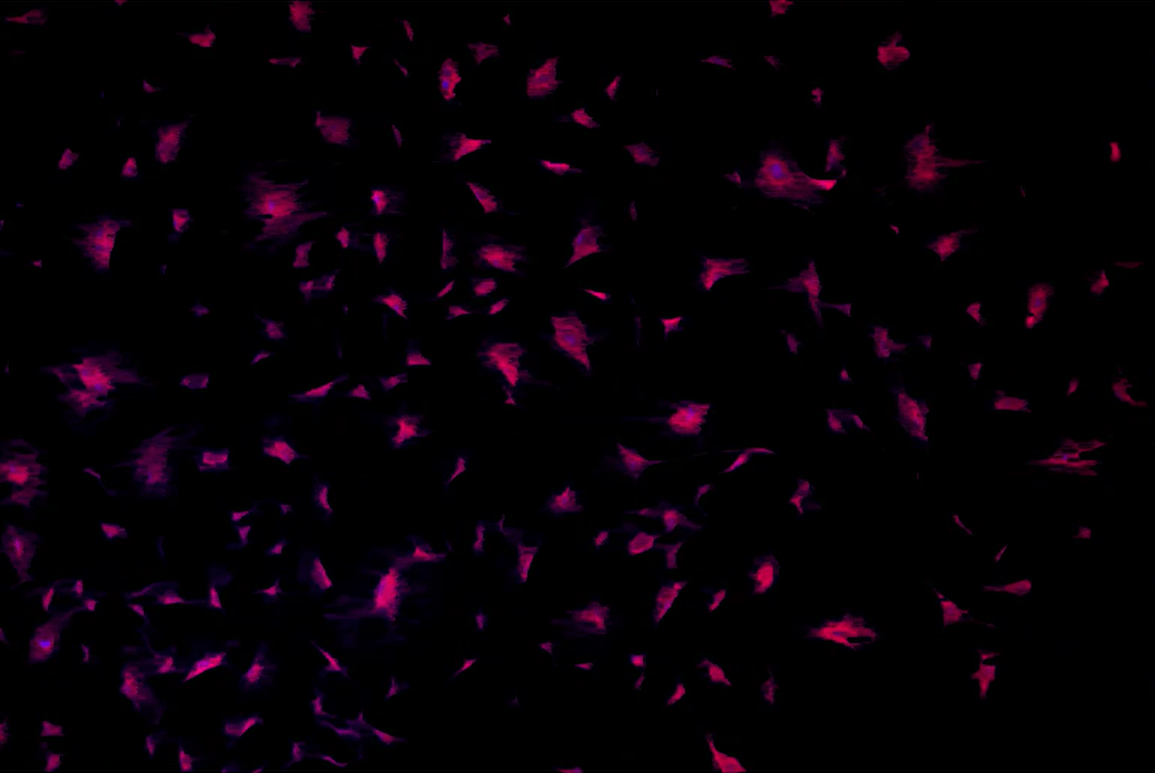
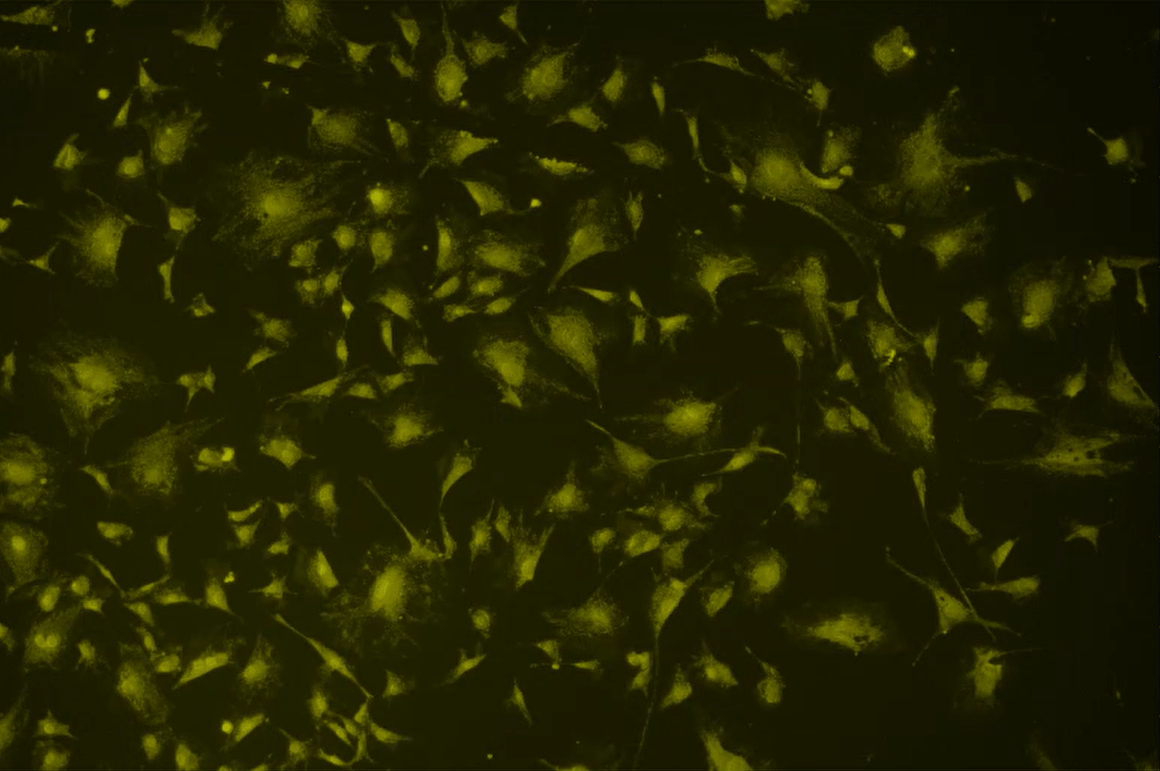
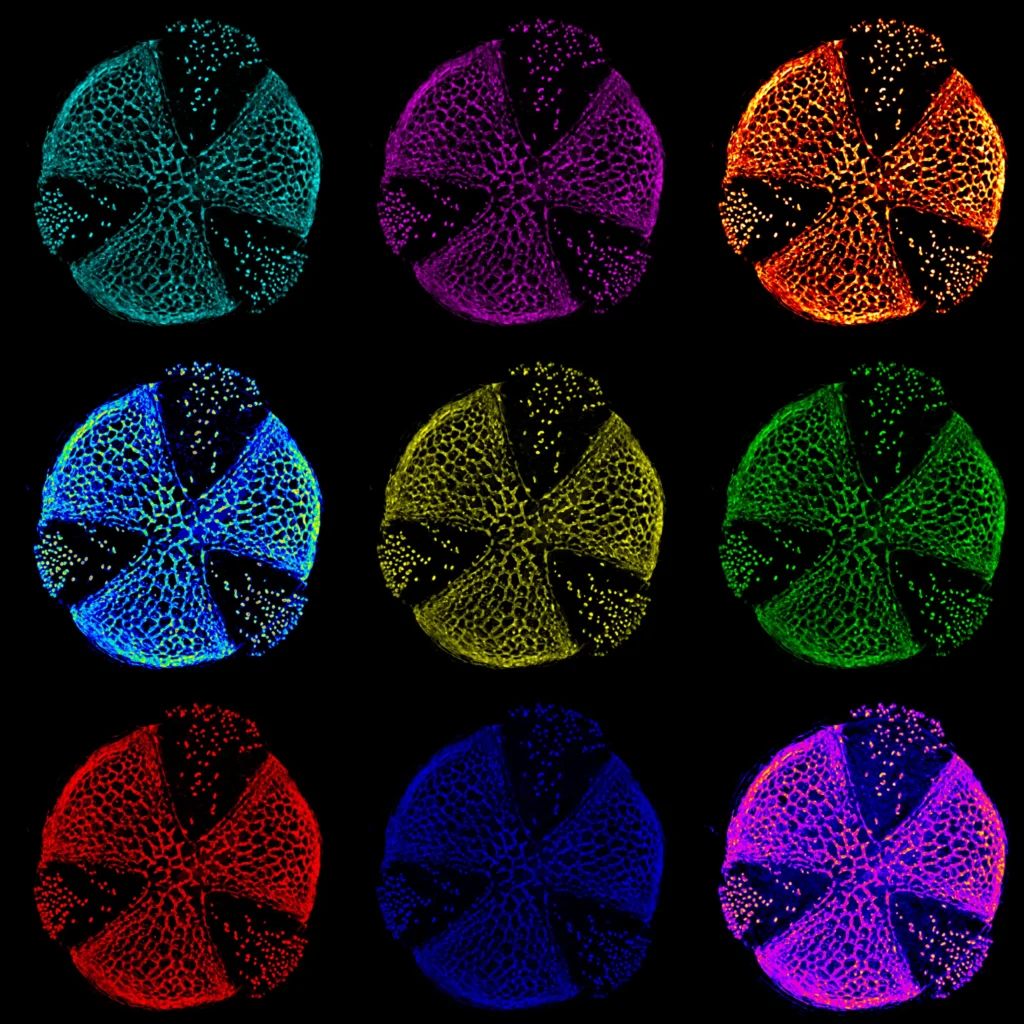
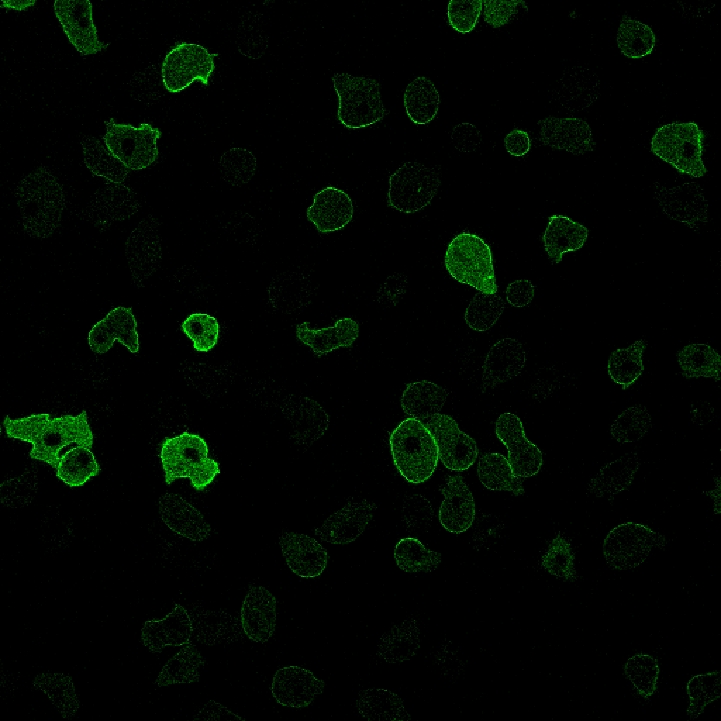
| Split Channels | Splits an RGB image into its color components. Each channel can then be independently modified.  |
 |  |
| Channel to Intensity | Converts input into intensity only. Useful for operations (e.g. Mexican Hat) that can only operate on intensity. |
 |  |
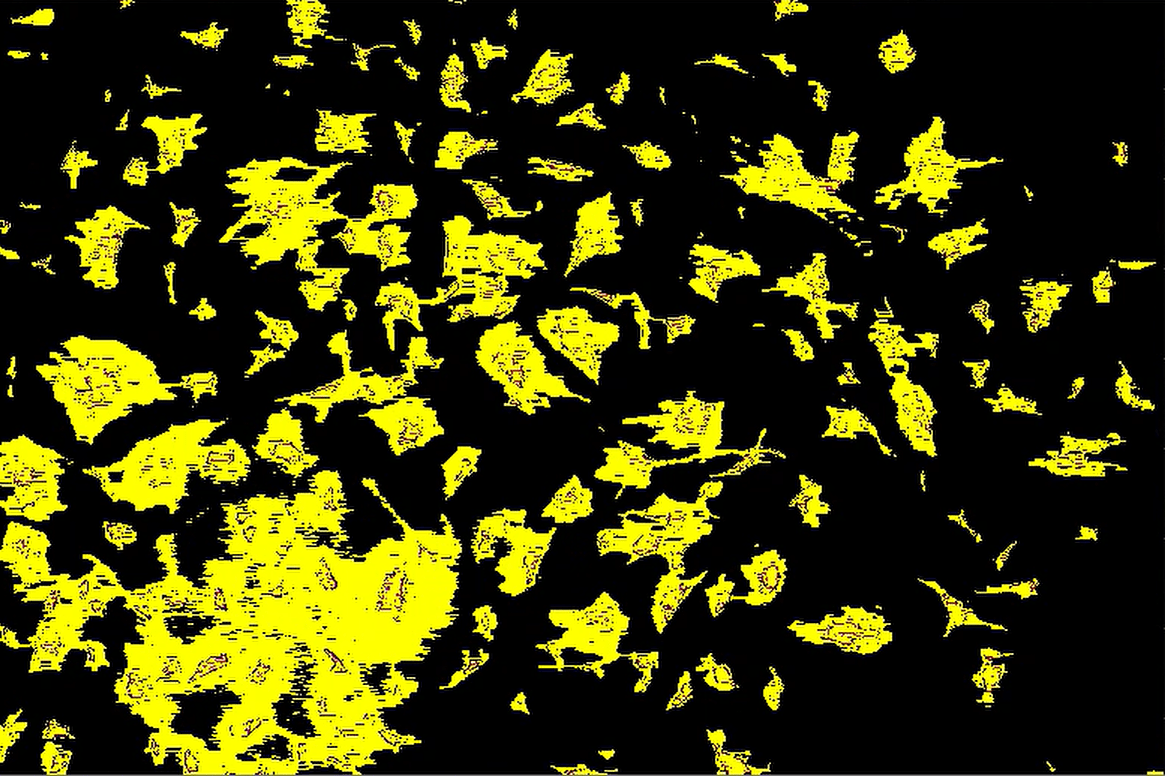
| Convert to Binary 2D | Converts an RGB image to a binary. Used contrast and linear erode filters to preprocess first, then used Gauss Laplace Sharpen, which did not remove all noise but helps show the result. Black pixels were given a 0 value and non-black pixels were given a 1 value. |
 |  |
| Convert to Binary 3D | Converts a 3D color layer into a binary. Preprocessing should be used beforehand for best results, or just use a thresholding tool instead. |
| Color (Render to RGB) | Takes any color channel and converts it to RGB (ex. using the red channel as input will generate an RGB layer that is just the red component). Can connect additional color channels, which works like Merge Channels but the output is considered RGB. |
| Binary (Render to RGB) | Takes an input binary layer and converts it into a color image (ex. yellow binary pixels become R = 255, G = 255, B = 0). |
| Overlay (Render to RGB) | Takes a color and a binary layer and outputs one color layer that shows where the binary is. Can include multiple binary layers. |
 |  |
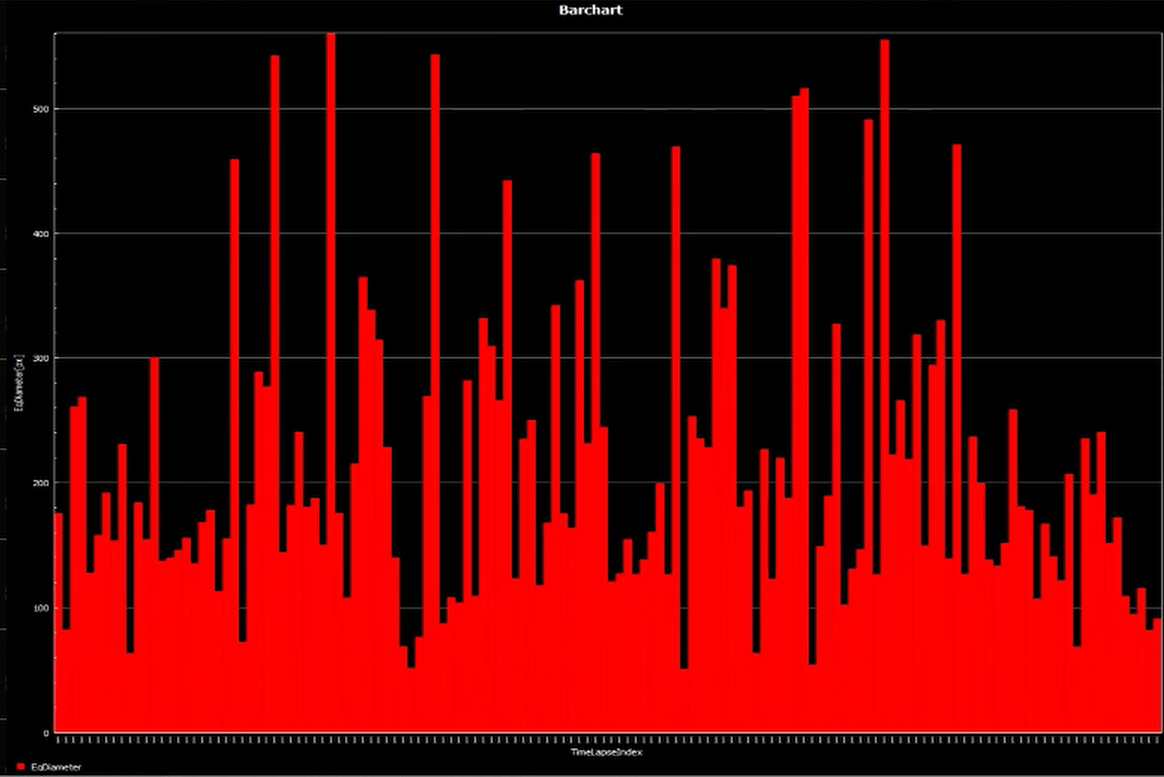
| Graph (Render to RGB) | When connected to a generated chart, creates an RGB layer showing the chart. Can select chart dimensions, but other properties need to be assigned in the chart menu. |
|  |
| RGB to Intensity | Converts an RGB input to intensity. Works like channel to intensity. |
 |  |
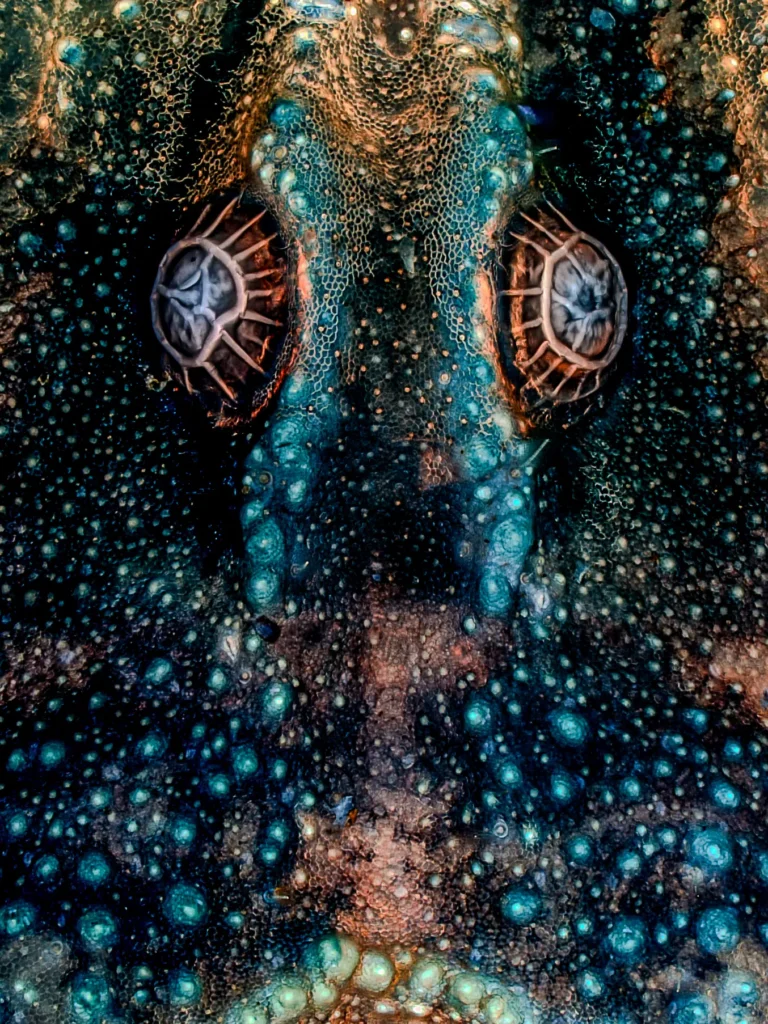
| RGB to HSI | Converts an RGB image into its hue/saturation/intensity representation, a different way to represent images that can be useful for processing. May also be called hue/saturation/value or hue/saturation/brightness. Basically converts RGB to cylindrical coordinates. Green channel represents saturation, which was a maximum in the original image. |
 |  |
| HSI to RGB | Converts HSI images to RGB representation. |
 |  |