| Deconvolution | Given some information about the image (acquisition modality, parameters, calibration) deconvolves the image to increase clarity. Takes a while to process. |
 |  |
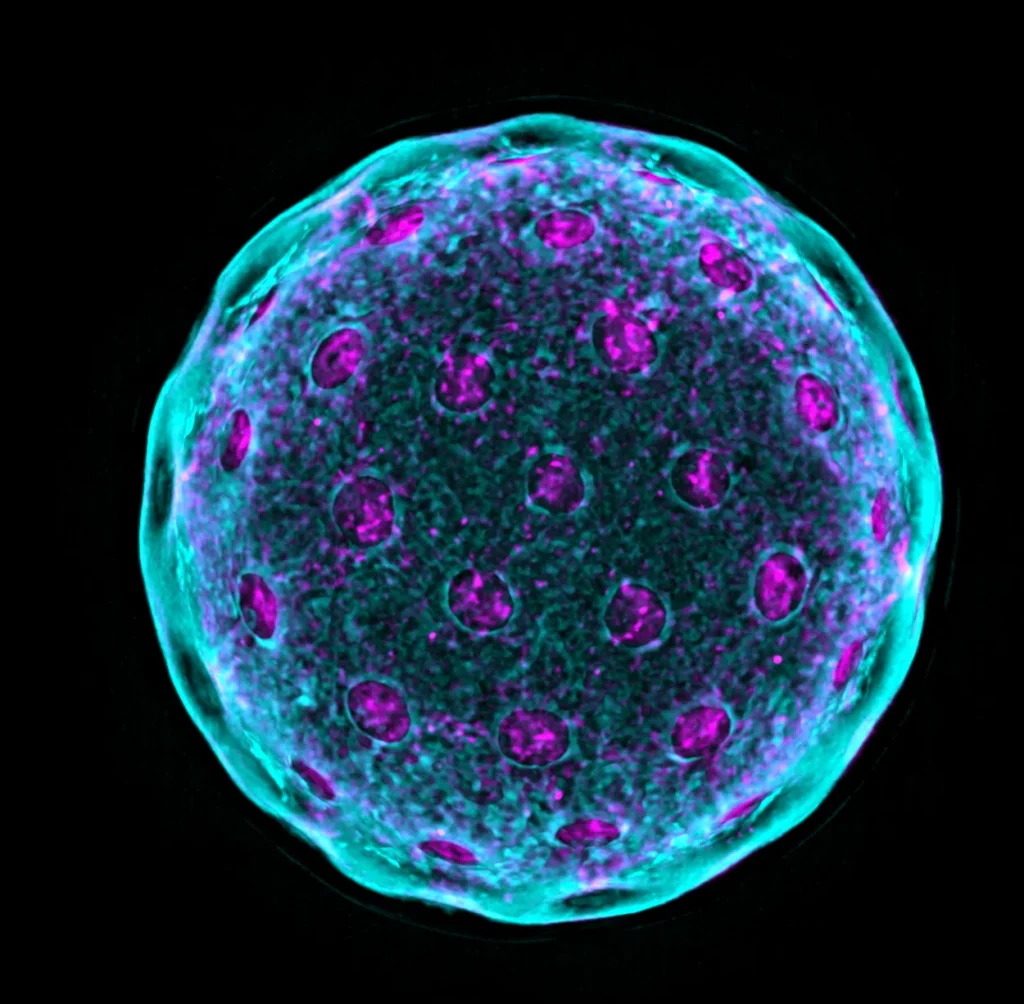
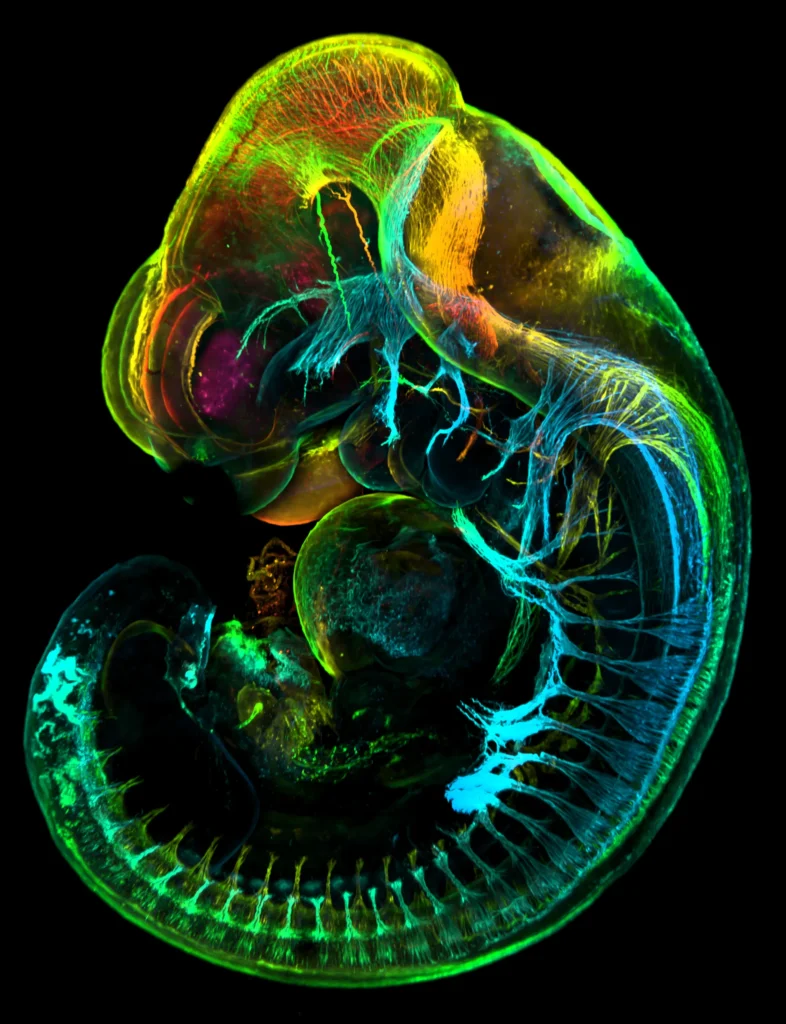
| Auto Shading Corr. | Can select background type, but program performs correction without other inputs from the user. If you have a fluorescent image like this, use black background. |
 |  |
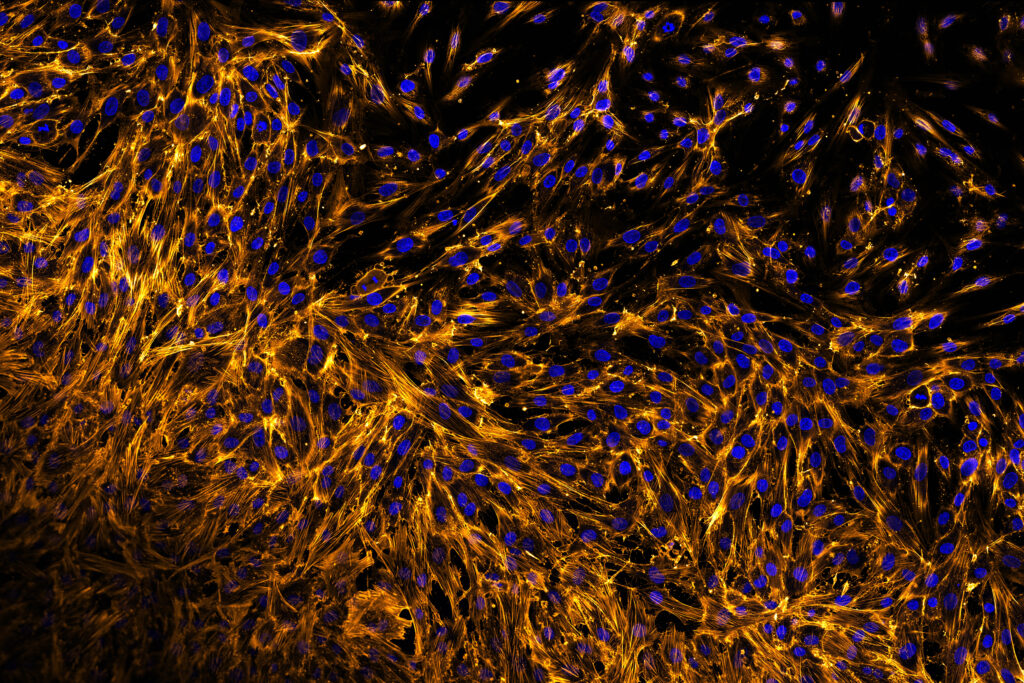
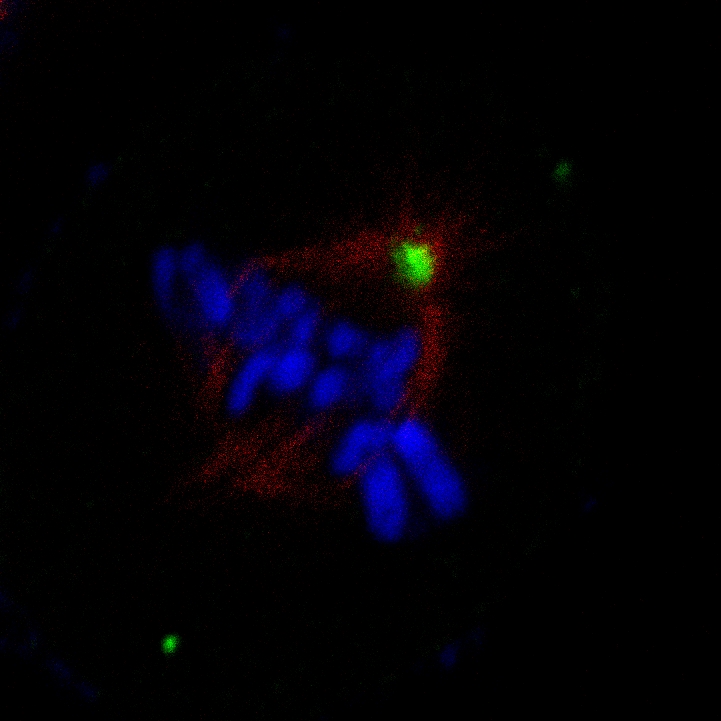
| Rolling Ball | Another tool for modifying background intensities. Meant for correcting uneven backgrounds as in this example image (the left side has brighter DAPI signal). Can set ball radius (should be larger than largest object of interest) and whether signal is bright or dark. This uses a radius of 45 px, radii smaller than signal objects will give the program trouble. |
 |  |
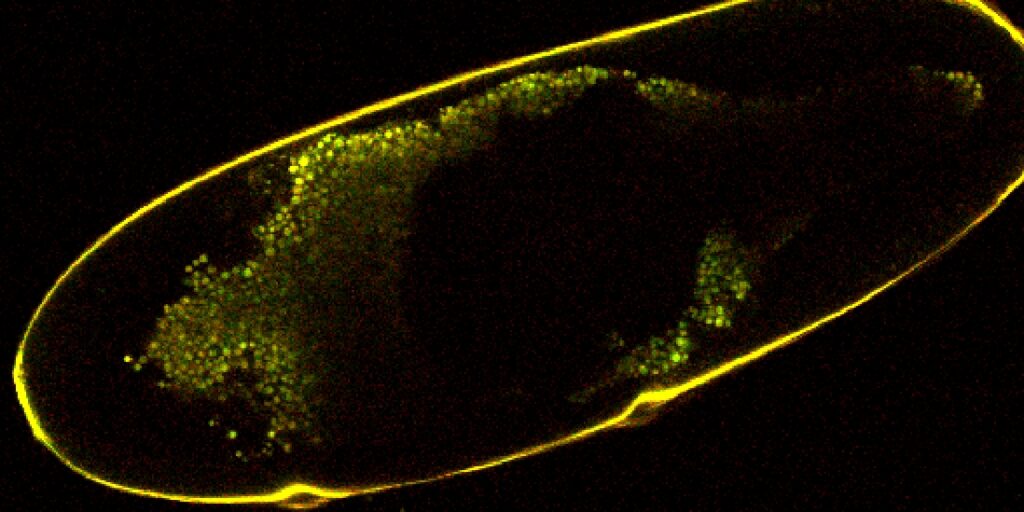
| Shading Correction | Can define how much is detected in the background and which background you are using. Can also check a box to process intensity instead of RGB channels. This example used the default of 10 on a black background. |
 |  |
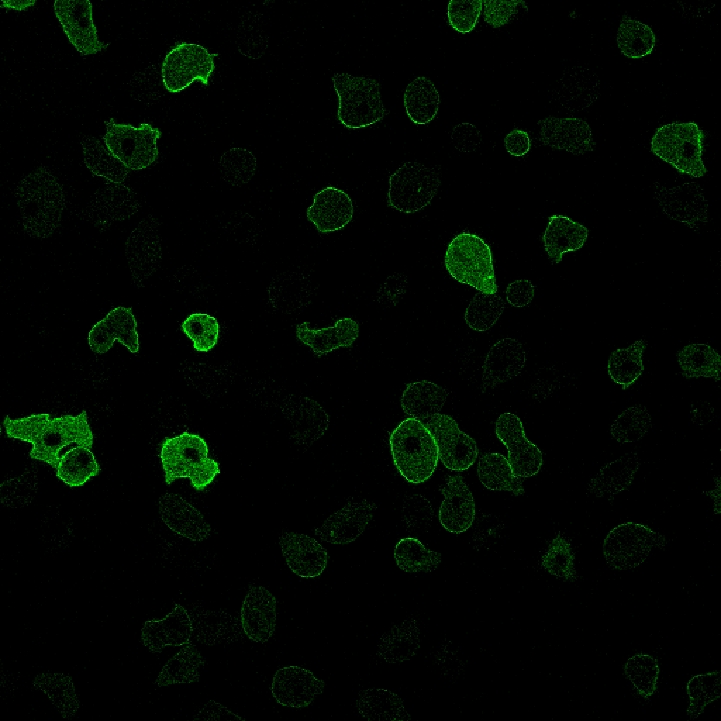
| Shading Under ROI | Performs shading correction using a specified binary area (Draw Rectangle used to create one). Can only select background, no sliders, did not make a big difference. |
 |  |
| Subtract Background | Supposed to take a binary as a mask covering either objects or background and remove the background. Ended up crashing NIS Elements on multiple attempts. Did not make much of a difference. |
 |  |
| Subtract Constant | Specify a constant from drop down menu to subtract from RGB channels of all pixels, tried 30 here. Compare the left side to Rolling Ball. |
 |  |
| Ax Shading Correction | RGB images unsupported, requires Confocal Microscope Ax images. |
 | |
| Auto Contrast | Select low and high values from menu, pixel intensities < low is set to 0 and pixel intensities > high is set to 255, chose 2 and 3 here. |
 |  |
| Contrast | Specify bandpass with slider in drop down menu, chose bounds of 50 and 250 here. |
 |  |
| Gauss-Laplace | Can set power with slider. Used the default of 1.5 here. Much more noticeable effect on large objects than other sharpen options. |
 |  |
| Local Contrast | Specify degree and radius. Takes some time for software to process. Good for getting details. Chose degree 20% and radius 175 px here. |
 |  |
| Sharpen | Background noise more noticeable after applying to the original image. Probably use contrast processing first. |
 |  |
| Sharpen Slightly | Hardly any difference without other preprocessing. |
 |  |
| Ultra Details | This node includes 3 different sliders you can adjust. Enhances sharpness of image but also noise. Used alpha 0.3, details 0.4, noise 0.2 for this example. |
 |  |
| Unsharp Mask | Higher power and area produce a more noticeable effect. Used 0.85 power and 35 area here. |
 |  |
| Common Filters | Some edge detection filters. Did not work with unprocessed image. Using Prewitt North produced a black field, and then using a contrast filter showed that some edges (light blue) were found but there is significant noise (black). |
 |  |
| Gaussian Filters | Default option blurs image, slider determines degree of blur. Other options are for edge detection, did not work so well with this image. |
 |  |
| Golay Filter | For edge detection on color images. Can choose smooth, vertical/horizontal, or all edges and can specify number of iterations of algorithm. Used 5 count and edges (result is much better than this small thumbnail can show). |
 |  |
| Mexican Hat | Recommend converting RGB to intensity first (in Conversions). Operation defines edges and reduces noise. Slider parameter used was 4.8, it ranges from low edge detection to high edge detection. |
 |  |
| Denoising | The GPU will get a workout. IF YOU CLICK BAYES IT WILL HANG FOR 15 MINS! Other options are also very very slow. Better to mess with contrast and sharpness by hand or use fast denoising for 2D images. |
 | |
| Denoising (fast) | Definitely a better choice than denoising for 2D images. |
 |  |
| Destriping | Seems to be made for a specific live cell imaging system. |
 |  |
| Low Pass Filter | Like Median, can set size of details you want to remove. Slider set to 15 pixels here, causing a blur effect. |
 |  |
| Median | Gets rid of small noise. Can set radius of details to filter out. Radius of 5 pixels used here. |
 |  |
| Smooth | Can change number of iterations and matrix used. Used default matrix and count of 3 here. Effect is most obvious on the histogram:   |
 |  |
| Smooth (fast) | Sigma parameter determines degree of blurring. Works like a gaussian filter. Used sigma of 3.0 here. |
 |  |
| DIC Objects | For differential interference contrast microscopy images. |
 | |
| Edges | Edge detection. Best used after sharpening image (not done here). |
 |  |
| Filaments | Looks for filament structures, can set diameter of filaments to search for, number of iterations, and enhance contrast. Tried diameter 1-12, 6 steps, contrast 0.25 on the example image. Using the 3D toggle at the top of the GA3 window will switch to the 3D version, which looks at filaments perpendicular to the plane of the slices. |
 |  |
| Gabor Edge Detect | Helps with alignment detection (neurons, strained fibroblasts…). Can select a direction, amplitude, and positive/negative to emphasize object or background. Takes a while. Used 135 degrees and amplitude 25 on this image, which highlighted elements aligned \. Using All Directions just highlights edges. |
 |  |
| Gradient Morpho | Another edge detection option. Can select matrix and number of iterations. More sensitive at lower values than other edge detection algorithms. 10 iterations used here. |
 |  |
| Peaks | Detects small, light objects. Helps with segmentation. Can change matrix and number of iterations. Used count of 20 and it did a good job of highlighting nuclei-may be good to use on the DAPI channel to help preprocess for cell count. |
 |  |
| Regional Maxima | Can set matrix and iteration count. Count of 20 highlighted nuclei, but also noise in FITC stain. |
 |  |
| Regional Minima | Probably best used on brightfield images. Count of 20 used here, did not produce useful information. Effect on an H&E stain produced much better results. |
 
|  
|
| Valleys | Designed to segment small, dark objects. Did not work great with this particular image, can select matrix and count (20 count used here, lower counts had trouble detecting anything). |
 |  |
| Gradient Image | Puts a black and white gradient over image. Can select angle (15 degrees used here), position (used the default of 0 to 1), and gray values (used 0.25 to 0.75). |
 |  |
| Open | Uses Erode followed by Dilate, which removes small light objects. Can select matrix and number of iterations. 5 used here. |
 |  |
| Close | Uses Dilate then Erode, which removes small dark objects. Can select matrix and number of iterations. 5 used here. |
 |  |
| Erode | Shrinks light regions and expands dark ones. Can select matrix and number of iterations. 10 used here. |
 |  |
| Dilate | Expands light regions and shrinks dark ones. Can select matrix and number of iterations. 10 used here. |
 |  |
| Fill Holes | Attempts to fill holes in a color image. |
 |  |
| Linear Open | Removes small light objects, can select matrix and number of iterations. Used 15 here. Some of the FITC noise has been suppressed, but the image has also become blurred. The difference between normal open/close/erode/dilate operations and linear is that linear operates in a single direction specified by the chosen matrix. Using the 3D toggle at the top of the window allows for use of the Z version, which operates perpendicular to the plane of the slices. |
 |  |
| Linear Close | Removes small dark objects, can select matrix and number of iterations. 15 used here, did not do much to improve image-probably better on brightfield images. The difference between normal open/close/erode/dilate operations and linear is that linear operates in a single direction specified by the chosen matrix. Using the 3D toggle at the top of the window allows for use of the Z version, which operates perpendicular to the plane of the slices. |
 |  |
| Linear Erode | Increases size of dark areas and decreases size of light areas. Can select matrix and number of iterations. May be useful for separating dense regions into individual cells. Used 20 iterations here. The difference between normal open/close/erode/dilate operations and linear is that linear operates in a single direction specified by the chosen matrix. Using the 3D toggle at the top of the window allows for use of the Z version, which operates perpendicular to the plane of the slices. |
 |  |
| Linear Dilate | Expands light areas and shrinks dark areas. Could be useful for separating cells in a brightfield image. Can select matrix and number of iterations, used 20 here. Did not really improve this image. The difference between normal open/close/erode/dilate operations and linear is that linear operates in a single direction specified by the chosen matrix. Using the 3D toggle at the top of the window allows for use of the Z version, which operates perpendicular to the plane of the slices. |
 |  |
| Smooth | Supposed to smooth out rough patches of a specific class (either cells or background), but you need to make classes first. Also need to give it the radius of area to work on. |
 | |
| Add Borders | Adds borders to image. Can select grayscale color of border (from 0-255 black to white) and each side’s border width in pixels. Used 100 px for the top and bottom, 50 px for the left and right, and a gray value of 100. |
 |  |
| Binning | Looks at pixel chunks of a selected size and uses specified method (take the min, max, median, sum, or denoised sum) to compress the image. Selected 3×3 factor and median for this example. |
 |  |
| Crop | Crops image. Can specify starting coordinate and width/height. Selected (0,0), width 1000 px, height 10000 px (original image was 6000 x 3984). |
 |  |
| Change Canvas | Crops starting from the center of the image. Selected width 5000 px, height 2500 px for this image (original size was 6000 x 3984). |
 |  |
| Fit Size | Compresses image into having the long side equal to the specified number of pixels. Can select size of long side and interpolation method, chose 4000 px and splines here (original length was 6000 px). |
 |  |
| Move | Shifts image by specified x and y offset. Can also choose if image wraps around to other side. Used x offset 2000, y offset 500, and rotate around borders enabled. |
 |  |
| Resize | Resizes image width and height with specified percentages and interpolation method. Used 90% width, 50% height, linear. The aspect ratio of the image has been affected. |
 |  |
| Resize to Ref | Given a reference image, resizes an image to match its pixel dimensions. Can choose interpolation method. |
| Rotate | Rotates image by specified angle. Chose 45 degrees here. |
 |  |
| JS Preprocess/JS Preprocess to Float | Pulls up an interface for you to code GA3 preprocessing in Javascript. |
 |  |